- Nevertheless it was an awesome experience to extend vscode functionality, and learn the whole process of making an extension in JS which is out of my comfort zone. Marketplace Gutenberg can print a book and single files, much like the Gutenberg printing press could back in the good 'ole days.
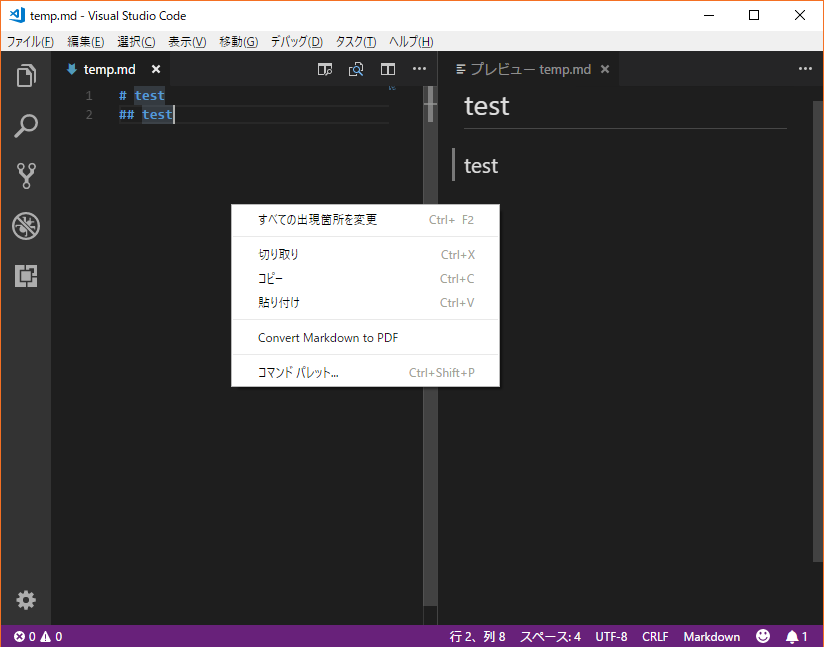
- I had the most luck with VSCode and the Markdown PDF extension. The online converters screwed up the encoding for my files or inserted watermarks in the header. Usage: Install the extension; Open your MD file with VSCode, make sure Markdown highlighting is enabled; Open the command palette (F1), type export and select markdown-pdf: Export (pdf).
- Code with your waifu! Here are a bunch of themes for VS-Code. Choose a girl from various anime series, manga, and visual novels such as: Re:Zero, KillLaKill and Doki-Doki Literature Club.
Markdown PDF ¶
Awesome Markdown to PDF! Upload resume.md to stranger server? + Try Offline Web App! How to use md2pdf? Click button choose.md file. Edit in editor (left panel). Click Transform! Switch 'Destination' to Save as PDF. Chrome recommended; Tips. Resize the layout what you want. After click Transform button, inverse the checkbox of. I have a video in.mp4 format and I want to insert it in README.md for an extension of vscode.
This extension converts Markdown files to pdf, html, png or jpeg files.
Table of Contents ¶
Features ¶
Supports the following features
- PlantUML
- mermaid
Sample files
markdown-it-container ¶
INPUT
OUTPUT
markdown-it-plantuml ¶
INPUT

OUTPUT

markdown-it-include ¶
Include markdown fragment files: :[alternate-text](relative-path-to-file.md).
INPUT
OUTPUT
mermaid ¶
INPUT
OUTPUT
Install ¶
Chromium download starts automatically when Markdown PDF is installed and Markdown file is first opened with Visutal Studio Code.
However, it is time-consuming depending on the environment because of its large size (~ 170Mb Mac, ~ 282Mb Linux, ~ 280Mb Win).
During downloading, the message Installing Chromium is displayed in the status bar.
If you are behind a proxy, set the http.proxy option to settings.json and restart Visual Studio Code.
If the download is not successful or you want to avoid downloading every time you upgrade Markdown PDF, please specify the installed Chrome or 'Chromium' with markdown-pdf.executablePath option.
Usage ¶
Command Palette ¶
- Open the Markdown file
- Press
F1orCtrl+Shift+P - Type
exportand select belowmarkdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)
Menu ¶
- Open the Markdown file
- Right click and select below
markdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)
Auto convert ¶
- Add
'markdown-pdf.convertOnSave': trueoption to settings.json - Restart Visual Studio Code
- Open the Markdown file
- Auto convert on save
Extension Settings ¶
- Select File > Preferences > UserSettings or Workspace Settings
- Find markdown-pdf settings in the Default Settings
- Copy
markdown-pdf.*settings - Paste to the settings.json, and change the value
Options ¶
List, Category, Option name, :---, :---, Save options, markdown-pdf.type, markdown-pdf.convertOnSave, markdown-pdf.convertOnSaveExclude, markdown-pdf.outputDirectory, markdown-pdf.outputDirectoryRelativePathFile, Styles options, markdown-pdf.styles, markdown-pdf.stylesRelativePathFile, markdown-pdf.includeDefaultStyles, Syntax highlight options, markdown-pdf.highlight, markdown-pdf.highlightStyle, Markdown options, markdown-pdf.breaks, Emoji options, markdown-pdf.emoji, Configuration options, markdown-pdf.executablePath, Common Options, markdown-pdf.scale, PDF options, markdown-pdf.displayHeaderFooter, markdown-pdf.headerTemplate, markdown-pdf.footerTemplate, markdown-pdf.printBackground, markdown-pdf.orientation, markdown-pdf.pageRanges, markdown-pdf.format, markdown-pdf.width, markdown-pdf.height, markdown-pdf.margin.top, markdown-pdf.margin.bottom, markdown-pdf.margin.right, markdown-pdf.margin.left, PNG JPEG options, markdown-pdf.quality, markdown-pdf.clip.x, markdown-pdf.clip.y, markdown-pdf.clip.width, markdown-pdf.clip.height, markdown-pdf.omitBackground, PlantUML options, markdown-pdf.plantumlOpenMarker, markdown-pdf.plantumlCloseMarker, markdown-it-include options, markdown-pdf.markdown-it-include.enable, ### Save options ¶
markdown-pdf.type¶
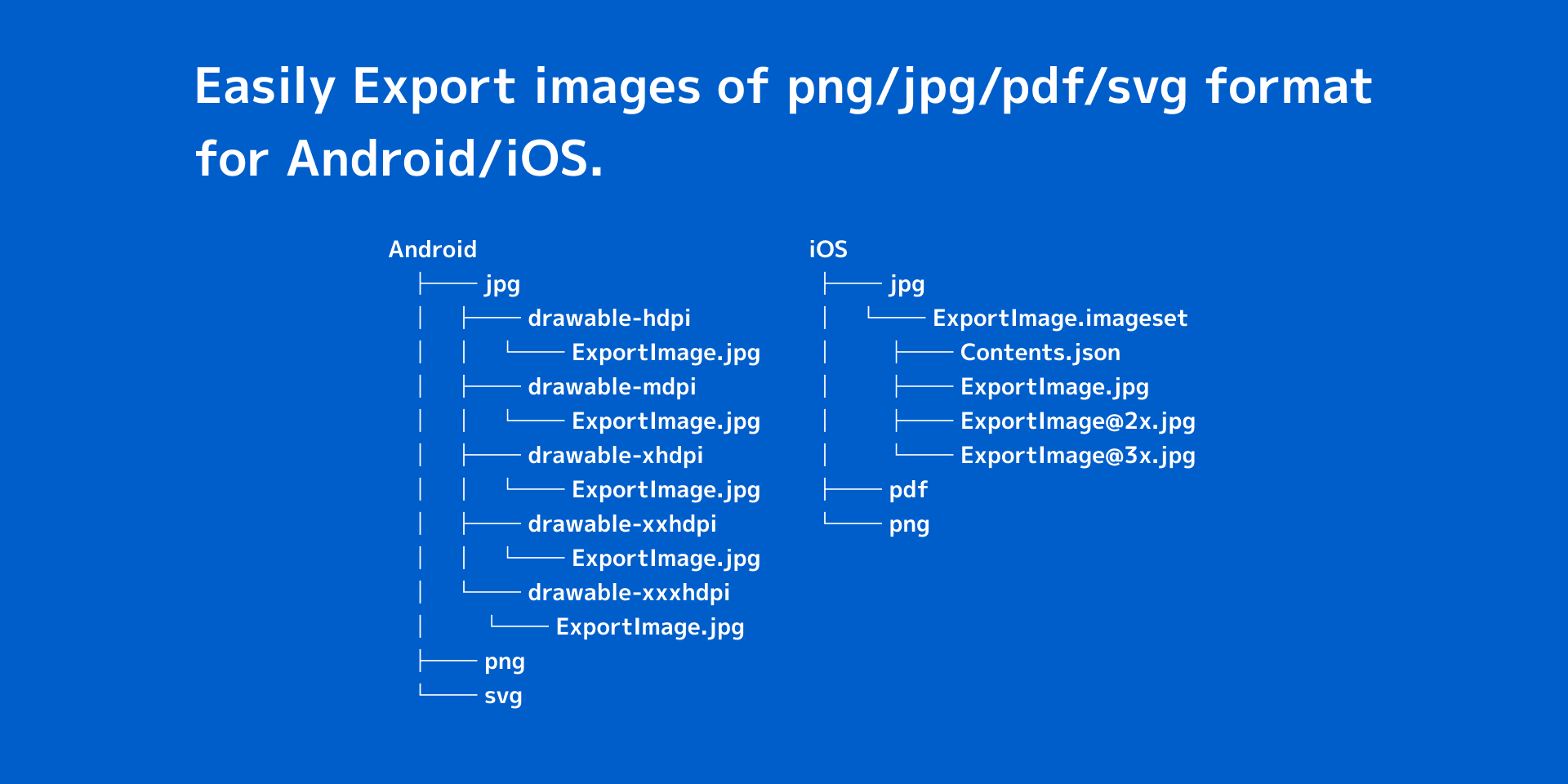
- Output format: pdf, html, png, jpeg
- Multiple output formats support
- Default: pdf
markdown-pdf.convertOnSave¶
- Enable Auto convert on save
- boolean. Default: false
- To apply the settings, you need to restart Visual Studio Code
markdown-pdf.convertOnSaveExclude¶
- Excluded file name of convertOnSave option
markdown-pdf.outputDirectory¶
- Output Directory
- All
need to be written as(Windows)
- Relative path
- If you open the
Markdown file, it will be interpreted as a relative path from the file - If you open a
folder, it will be interpreted as a relative path from the root folder - If you open the
workspace, it will be interpreted as a relative path from the each root folder- See Multi-root Workspaces
- If you open the
- Relative path (home directory)
- If path starts with
~, it will be interpreted as a relative path from the home directory
- If path starts with
- If you set a directory with a
relative path, it will be created if the directory does not exist - If you set a directory with an
absolute path, an error occurs if the directory does not exist
markdown-pdf.outputDirectoryRelativePathFile¶
- If
markdown-pdf.outputDirectoryRelativePathFileoption is set totrue, the relative path set with markdown-pdf.outputDirectory is interpreted as relative from the file - It can be used to avoid relative paths from folders and workspaces
- boolean. Default: false
Styles options ¶

markdown-pdf.styles¶
- A list of local paths to the stylesheets to use from the markdown-pdf
- If the file does not exist, it will be skipped
- All
need to be written as(Windows)
- Relative path
- If you open the
Markdown file, it will be interpreted as a relative path from the file - If you open a
folder, it will be interpreted as a relative path from the root folder - If you open the
workspace, it will be interpreted as a relative path from the each root folder- See Multi-root Workspaces
- If you open the
- Relative path (home directory)
- If path starts with
~, it will be interpreted as a relative path from the home directory
- If path starts with
- Online CSS (https://xxx/xxx.css) is applied correctly for JPG and PNG, but problems occur with PDF #67
markdown-pdf.stylesRelativePathFile¶
- If
markdown-pdf.stylesRelativePathFileoption is set totrue, the relative path set with markdown-pdf.styles is interpreted as relative from the file - It can be used to avoid relative paths from folders and workspaces
- boolean. Default: false
markdown-pdf.includeDefaultStyles¶
- Enable the inclusion of default Markdown styles (VSCode, markdown-pdf)
- boolean. Default: true
Syntax highlight options ¶
markdown-pdf.highlight¶
- Enable Syntax highlighting
- boolean. Default: true
markdown-pdf.highlightStyle¶
- Set the style file name. for example: github.css, monokai.css ...
- demo site : https://highlightjs.org/static/demo/
Markdown options ¶
markdown-pdf.breaks¶
- Enable line breaks
- boolean. Default: false
Emoji options ¶
markdown-pdf.emoji¶
- Enable emoji. EMOJI CHEAT SHEET
- boolean. Default: true
Configuration options ¶
markdown-pdf.executablePath¶
- Path to a Chromium or Chrome executable to run instead of the bundled Chromium
- All
need to be written as(Windows) - To apply the settings, you need to restart Visual Studio Code
Common Options ¶
markdown-pdf.scale¶
- Scale of the page rendering
- number. default: 1
PDF options ¶
- pdf only. puppeteer page.pdf options
markdown-pdf.displayHeaderFooter¶
- Enable display header and footer
- boolean. Default: true
markdown-pdf.headerTemplate¶
markdown-pdf.footerTemplate¶
- HTML template for the print header and footer
<span></span>: formatted print date<span></span>: markdown file name<span></span>: markdown full path name<span></span>: current page number<span></span>: total pages in the document
markdown-pdf.printBackground¶
- Print background graphics
- boolean. Default: true
markdown-pdf.orientation¶
- Paper orientation
- portrait or landscape
- Default: portrait
markdown-pdf.pageRanges¶
- Paper ranges to print, e.g., '1-5, 8, 11-13'
- Default: all pages
markdown-pdf.format¶
- Paper format
- Letter, Legal, Tabloid, Ledger, A0, A1, A2, A3, A4, A5, A6
- Default: A4
markdown-pdf.width¶
markdown-pdf.height¶
- Paper width / height, accepts values labeled with units(mm, cm, in, px)
- If it is set, it overrides the markdown-pdf.format option
markdown-pdf.margin.top¶
markdown-pdf.margin.bottom¶
markdown-pdf.margin.right¶
markdown-pdf.margin.left¶
- Paper margins.units(mm, cm, in, px)
PNG JPEG options ¶
- png and jpeg only. puppeteer page.screenshot options
markdown-pdf.quality¶
- jpeg only. The quality of the image, between 0-100. Not applicable to png images
markdown-pdf.clip.x¶
Md ファイル Pdf Vscode
markdown-pdf.clip.y¶
Md To Pdf Vscode
markdown-pdf.clip.width¶
markdown-pdf.clip.height¶
- An object which specifies clipping region of the page
- number

markdown-pdf.omitBackground¶
- Hides default white background and allows capturing screenshots with transparency
- boolean. Default: false
PlantUML options ¶
markdown-pdf.plantumlOpenMarker¶
- Oppening delimiter used for the plantuml parser.
- Default: @startuml
markdown-pdf.plantumlCloseMarker¶
- Closing delimiter used for the plantuml parser.
- Default: @enduml
markdown-it-include options ¶
markdown-pdf.markdown-it-include.enable¶
- Enable markdown-it-include.
- boolean. Default: true
FAQ ¶
How can I change emoji size ? ¶
Vscode Export Md To Pdf
- Add the following to your stylesheet which was specified in the markdown-pdf.styles
Auto guess encoding of files ¶
Using files.autoGuessEncoding option of the Visual Studio Code is useful because it automatically guesses the character code. See files.autoGuessEncoding
Output directory ¶
If you always want to output to the relative path directory from the Markdown file.
For example, to output to the 'output' directory in the same directory as the Markdown file, set it as follows.
Page Break ¶
Please use the following to insert a page break.
Known Issues ¶
markdown-pdf.styles option ¶
- Online CSS (https://xxx/xxx.css) is applied correctly for JPG and PNG, but problems occur with PDF. #67
Release Notes¶
1.4.2 (2020/02/16) ¶
- Add: Support gray-matter (preview)
- Avoid to display front matter #157
- Currently, only some settings can be specified.
- Fix: Improve the configuration schema of package.json
- Some settings can now be set from the settings editor.
- Fix: Specifying custom style sheets with a relative path does not work #170
- Fix: Pass language to markdown-pdf puppeteer #172
- Date Format #95
- Improve: Reduce Regex strictness of markdown-it-include #174
License ¶
MIT
Special thanks ¶
and
